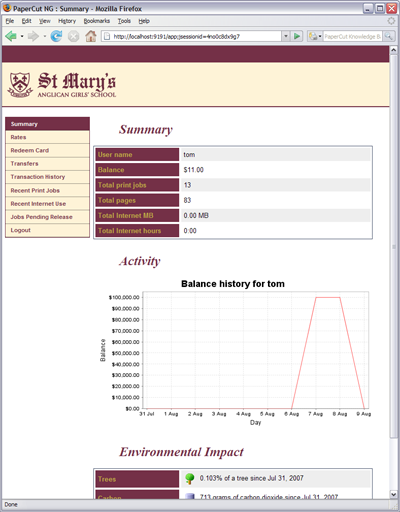
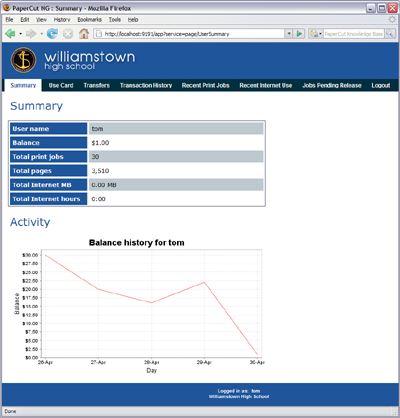
The user pages display information about the user's account and provide access to features such as TopUp/Pre-Paid Cards. The visual design of these pages can be tailored to make them fit into the look and feel of an existing internet or intranet site. This gives the pages an official look ensuring your users see the system as an important part of your organization's network.
PaperCut Software International Pty Ltd offers a service where their developers will undertake design work based on an existing website. If you would like assistance with the customization, please email the PaperCut Software International Pty Ltd support team.
Organizations whose staff have good to advanced HTML experience may choose to customize the pages in-house.
The design of the user pages is controlled via HTML "include" files for the header and footer areas of
the page, with page styling controlled via Cascading Style Sheets (CSS). Placing the following files in
the PaperCut NG directory structure at [app-path]/server/custom/web overrides page
layout and style.
| Filename | Description |
|---|---|
|
If this file exists, the contents of |
| If the header include file exists, the HTML in the header area of the pages is replaced with the contents of the file. |
| If the footer include file exists, the HTML in the footer area of the page is replaced with the contents of the file. |
| If this file exists, the logo on the web-based login page is replaced with the supplied image. The file should be an image of size 250px by 64px in PNG format. |
Table 15.2. Files used to customize the user web pages
Tip
Any custom content placed in [app-path]/server/custom/web, such as additional images,
can be accessed via a URL beggining with /custom. For example, if a file named
header.jpeg is placed in [app-path]/server/custom/web, it can be
accessed via the URL /custom/header.jpeg.
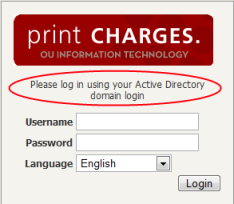
Some organizations may benefit from providing further instructions to users on how to log in. For example, some organizations have other passwords used on the network and it may be appropriate to provide instructions on which password should be used.
A custom login instruction message can be configured using the following config key:
| Config name | Description |
|---|---|
display.login-instructions | Used to display login instructions on the user/password screen. |
Table 15.3. Login instruction Config key
Please see the section called “ Using the Config Editor ” to find out how to change config keys.