
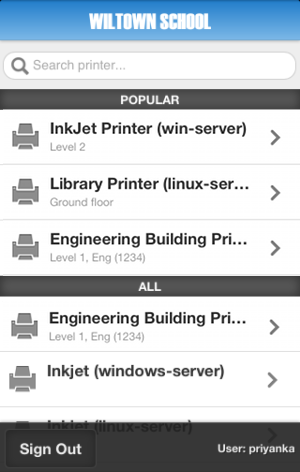
Figure 16.13. Customized design of Mobile Print Release for WilTown School
The visual design of the Mobile Print Release can be tailored by writing a custom Cascading Style Sheet (CSS) or creating custom images. This can be used to change the colors of the header, footer and the header image.
It is also possible to change the icon shown on the iOS home page. Placing the following files in the PaperCut NG directory structure at [app-path]/server/custom/web
to override the page layout and style.
| File name | Description |
|---|---|
mobile-release.css | If this file exists, the content of this file is included as an overriding stylesheet. Styles in this file can be used to define the colors of the header and footer. You can customize the header image by placing your header image file under the custom directory and by defining the following rule in the CSS file.
The header logo should be an image 130px wide and 25px high. |
mobile-release-icon-114x114.png | If this file exists, the home page icon on iPad can be replaced. The file should be a PNG that is 114px wide and 114px high. |
mobile-release-icon-72x72.png | If this file exists, the home page icon on iPhone can be replaced. The file should be a PNG that is 72px wide and 72px high. |
Table 16.7. Files used to customize Mobile Print Release
© Copyright 1999-2013. PaperCut Software International Pty Ltd. All rights reserved.